

Overview
GOIA is a platform for last-minute cinema tickets at unbeatable prices, designed for those who appreciate spontaneity and affordable and sustainable entertainment.
In recent years, traditional cinema attendance has seen a decline in France (only 7,8 million entries in 2022, the lowest number in 40 years). With changing viewing habits and diverse entertainment options, people are less inclined to visit cinemas regularly. Cinema prices and the convenience of streaming services and home entertainment systems has shifted the dynamics of how audiences consume movies.
Role:
Lead UX
Product strategy, User Research, Interaction, Prototyping and Testing, Web Integration, Pitching
Understanding the problem
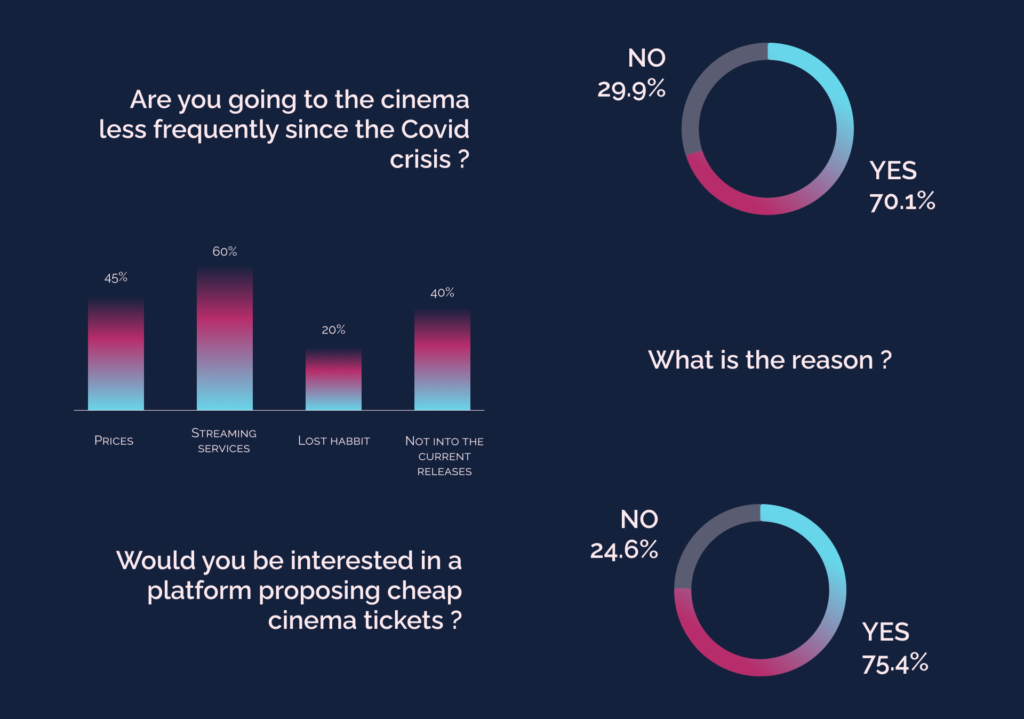
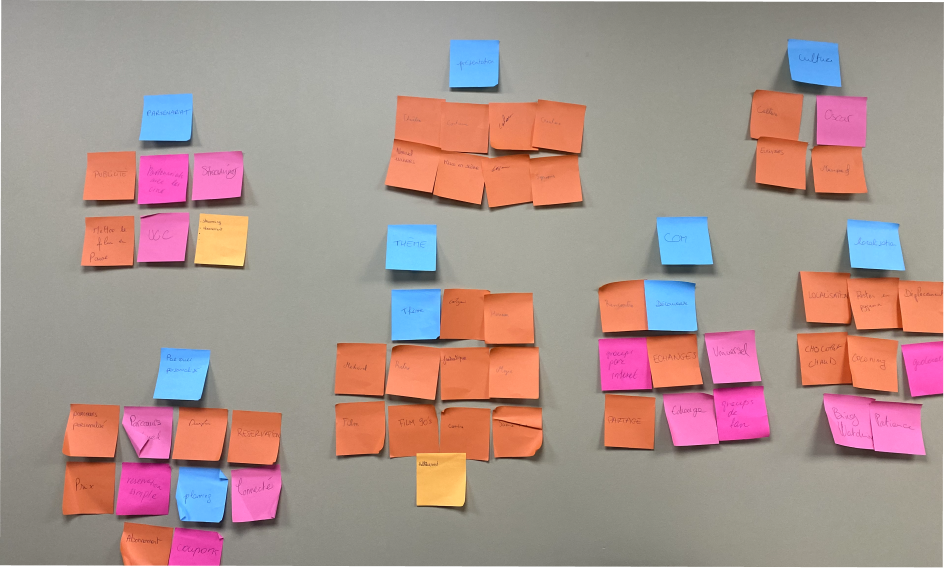
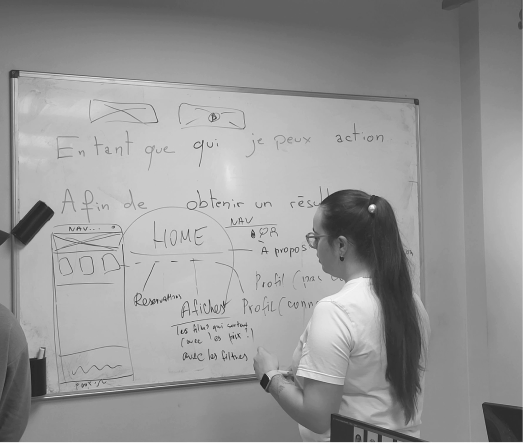
As someone who loves going to the movies and enjoys entertainment, I get it—it’s tough to justify spending a lot on a movie ticket when you have a comfy couch and your favorite streaming service at home. However, I also recognize the irreplaceable allure of the cinematic experience, and it’s disheartening to witness its gradual decline. To pinpoint the core challenges, I organized brainstorming sessions with the team and conducted comprehensive user interviews and surveys. Through these endeavors, key insights emerged, revealing that:

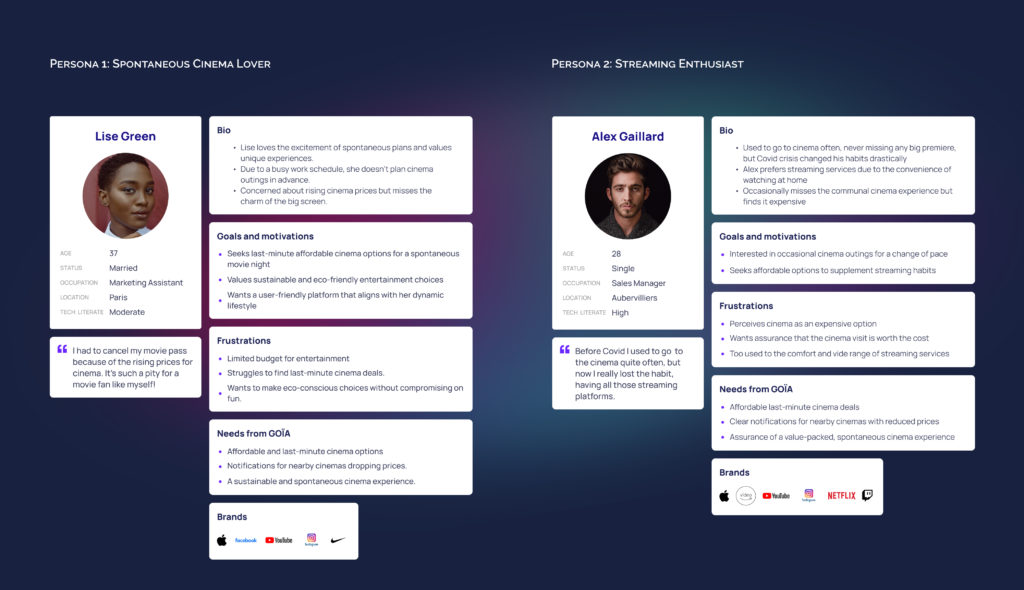
User Persona
Based on our research, we identified two user types that our product aims to address and assist:

Product vision
Our product aims to position itself as the top platform in France for accessing cost-effective cinema tickets, enriching the movie-watching experience for users. Through collaborative workshops and innovative sketching sessions with the team, we’ve outlined key features that shape our product’s vision and enhance user engagement.
- Phygital Concept:
Unique experience, seamlessly blending the online and physical realms. - Highly Personalizable Profiles:
Emulating the personalized approach of platforms like Netflix, our product crafts highly customizable user profiles with movie suggestions tailored to user’s preferences, - Localization Service:
Sending real-time notifications when partner cinemas nearby drop their prices. - Eco Concept:
Our platform embraces an eco-friendly concept by promoting the filling of cinema seats thus contributing to the sustainability of the cinema industry. Supporting local cinemas aligns with our commitment to environmental responsibility.




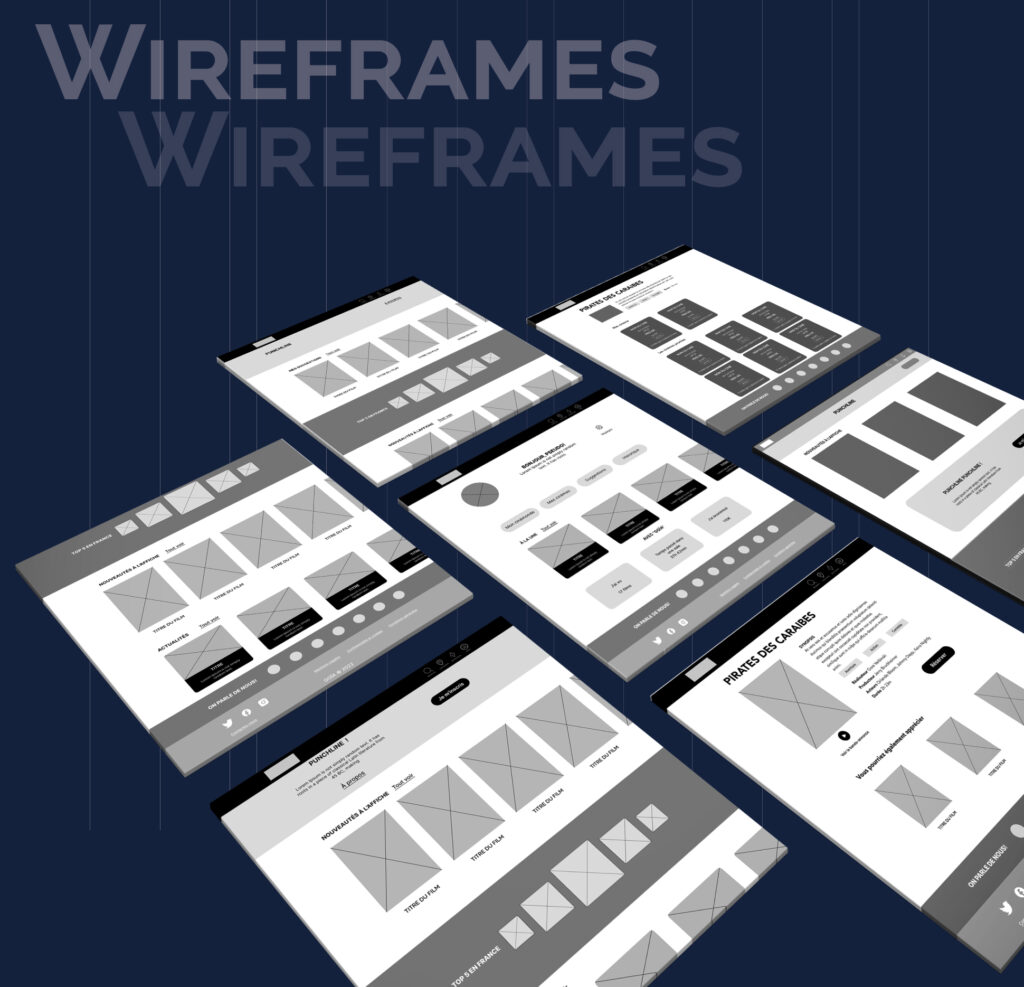
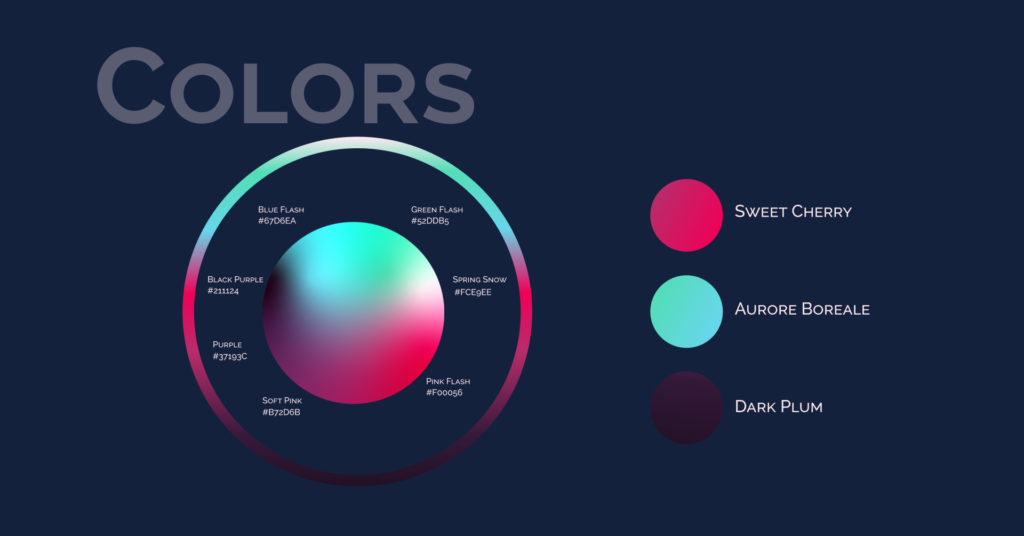
Design
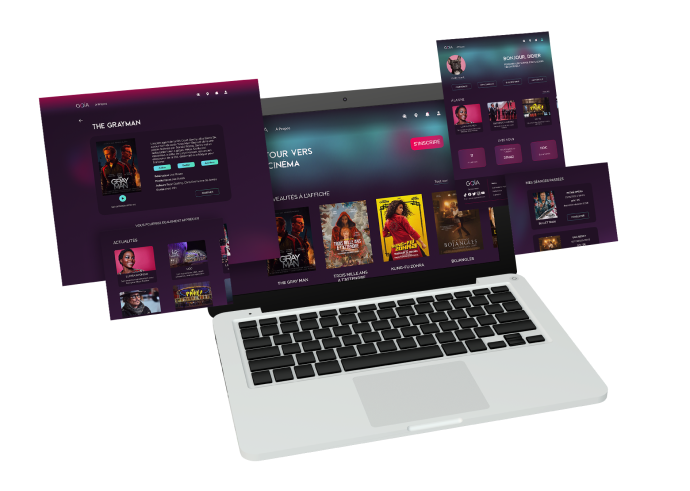
Design Concept: Bringing Cinematic Magic to User Experience
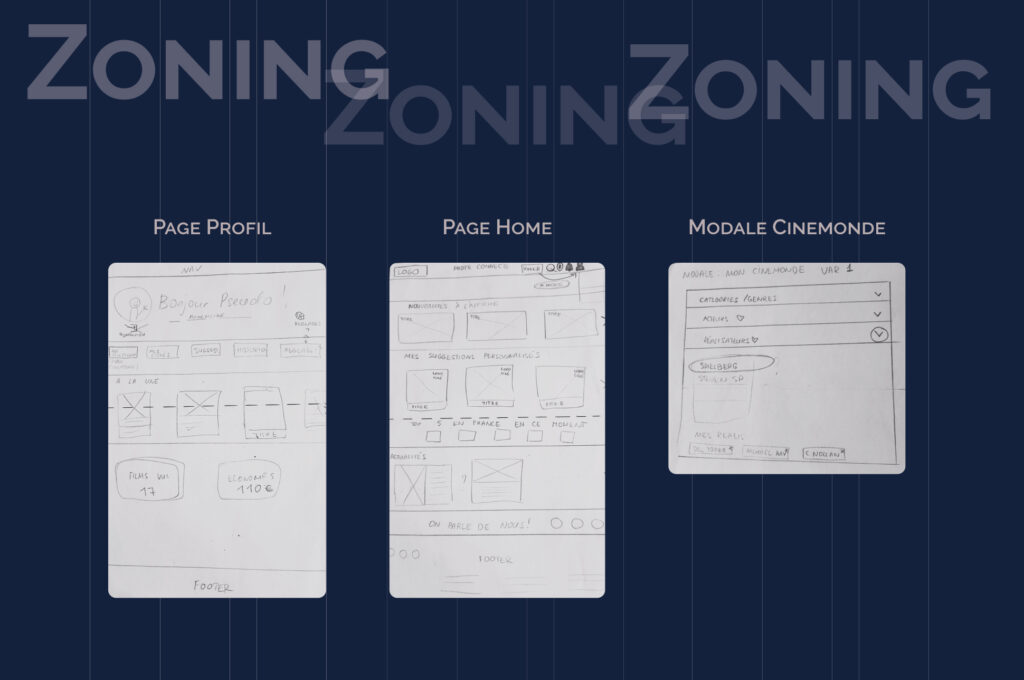
We wanted our product to embody simplicity and user-friendliness, with an intuitive design that seamlessly guides users through.
Drawing inspiration from the captivating neon lights of cinemas, our UI reflects the vibrant and dynamic essence of the movie world. Dark mode not only pays homage to the cinematic ambiance but also enhances the visual appeal, creating an immersive and sleek interface.




Working with developers
I collaborated closely with a team of five developers, being responsible of the web integration in HTML/CSS (Bootstrap) and incorporating various JavaScript components.
Working closely with developers was essential for a seamless integration of design elements into the codebase. By understanding their perspective and incorporating their feedback, we ensured that the visual elements not only met design standards but also functioned effectively in the development environment.
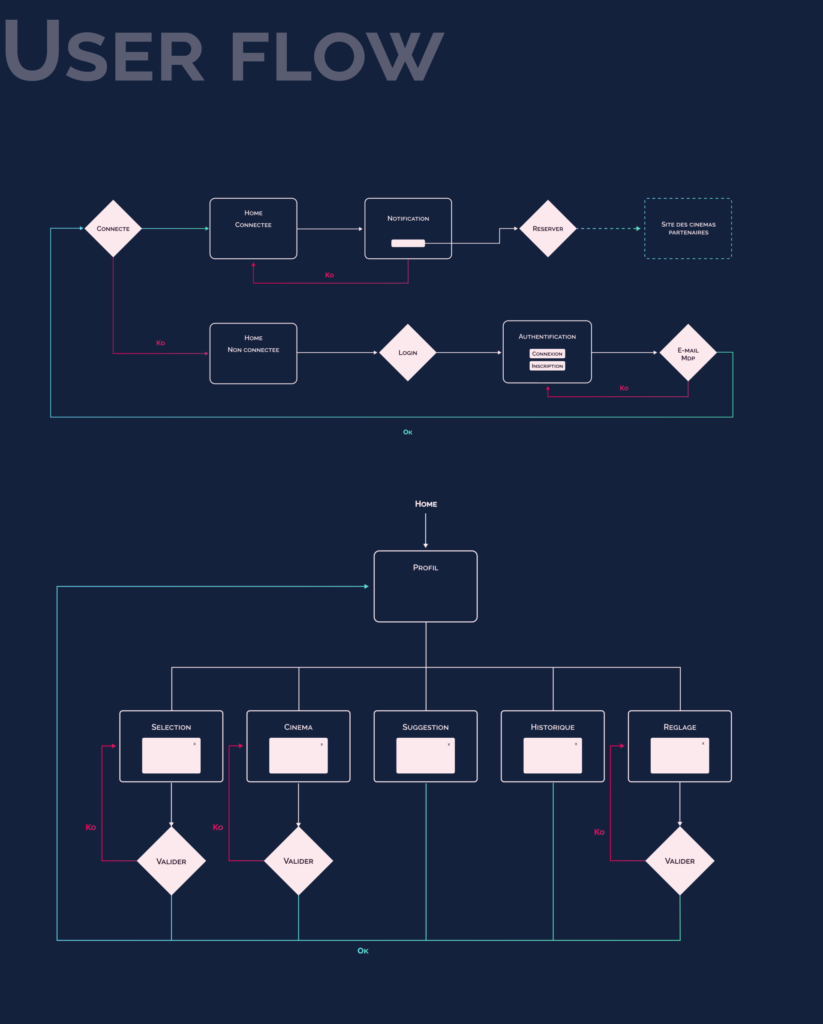
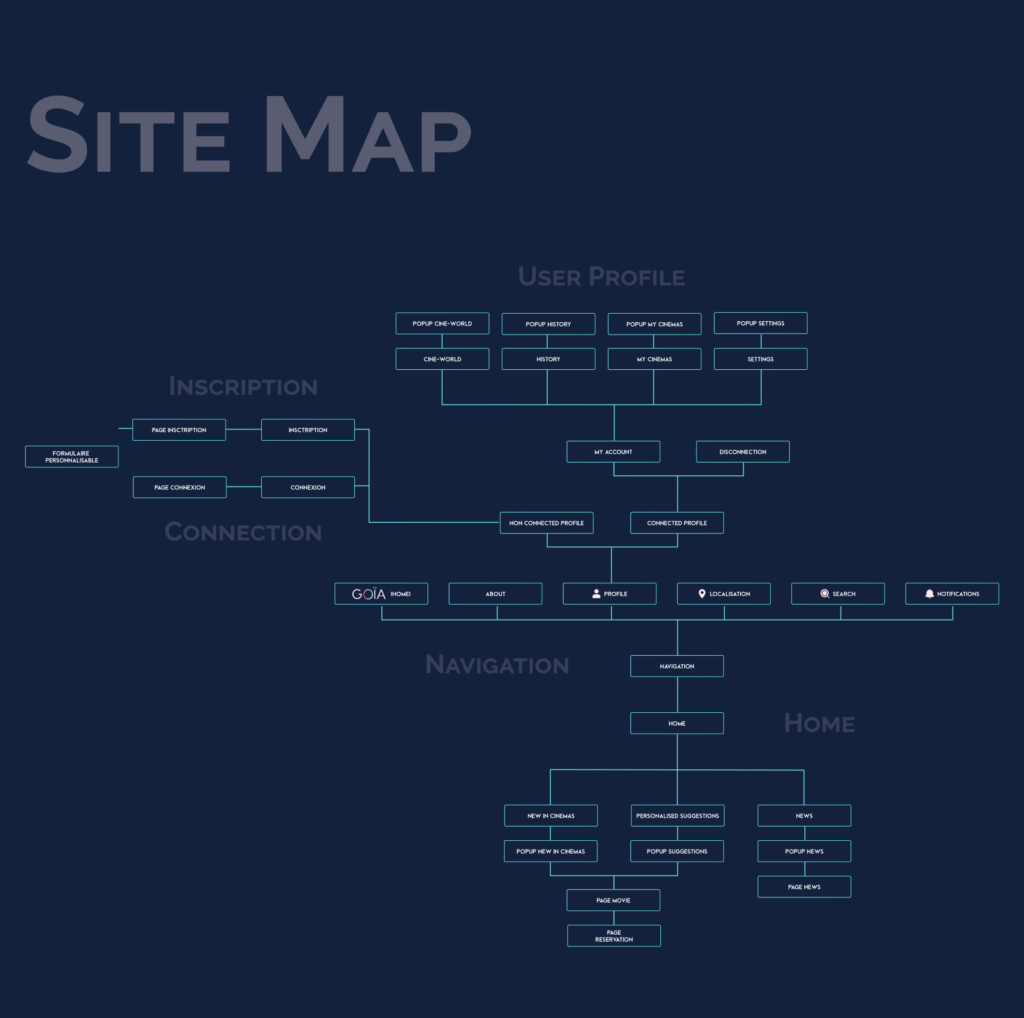
In line with the future vision, I created a comprehensive site map for the platform. This tool served as a valuable resource for the engineering team, providing a clear overview of the site’s architecture. The site map facilitated a shared understanding among team members, contributing to streamlined communication and the successful realization of our future goals.

Results and takeaways
Key takeaways from this project include:
- Prioritizing MVP Development: Focusing on building a Minimum Viable Product (MVP) is a guiding principle. This strategy ensures that efforts are concentrated on features delivering the highest value to users, maximizing impact within constraints.
- Embracing a Macro Perspective: Recognizing the need to step back and reassess user flows, I found that a macro perspective can be instrumental in refining the UX. Details are crucial, but sometimes a broader view helps reprioritize and streamline the user experience for optimal effectiveness.
- Center Solutions on User Problems: Focusing on the user’s pains and needs remained a constant reminder. By concentrating efforts on addressing these core issues, the project maintained a user-centric approach, ensuring that the final product aligned closely with user expectations.
In essence, this project underscored the significance of strategic focus, embracing a holistic perspective, and always keeping user needs at the forefront of decision-making processes.